Smartface Architecture for Native iOS and Android Development with Single JavaScript Codebase
Smartface is a native cross-platform JavaScript interpreter framework for iOS and Android. The framework consists of two main elements: Run-Time Engine and Desktop IDE. The IDE is Windows-based and has no dependency on Mac for iOS testing and debugging, meaning that whole iOS development can be done on Windows. Run-time engine is explained below in more detail.
- Overview of the Architecture
- Run-time Package
- Interaction
- Security
- Extensibility
- Performance
- Stability
- JavaScript Compatibility
- Connectivity
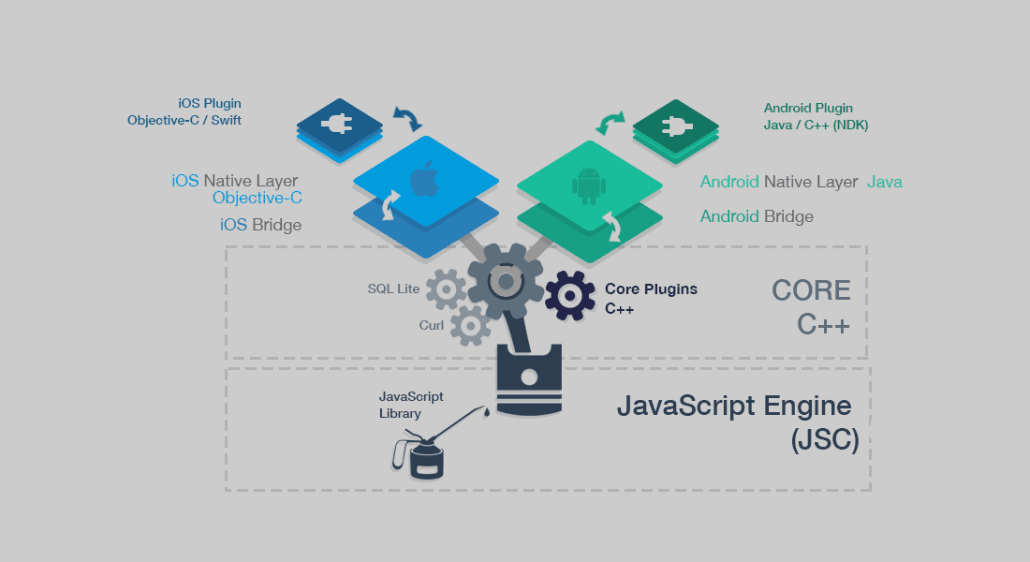
1. Overview of the Architecture
Smartface run-time engine is built upon a single Core, which is common across platforms:
1.1. Smartface Core
Smartface is shaped around the Core. It is written in C++ and is used across all platforms.
This Core contains the main logic of the engine, such as event triggering, encryption & decryption, data relay & translation between other modules.
Every JavaScript object or method that interacts with native objects first interacts with the Core, which in turn updates the native object via the platform specific bridge. This abstraction model in the Core ensures single codebase development in Smartface.
1.2. Native OS Layer
In each platform, native objects such as Label, Editbox (textbox) are provided. Each OS platform provides bindings for the native objects written in the native development language of the platform: Objective-C for iOS and Java for Android. OS specific behaviors are implemented at this level.
1.3. Android and iOS Bridges
The OS Bridge establishes communication, translation and wrapping between native objects and the Smartface Core. The bridge is developed in C++ and is customized for each OS based on the needs of the native environment.
1.4. SQLite
SQLite engine is used as the built-in database within the application.
1.5. Curl
Curl is the library used for network communication in Smartface, it is used both in iOS and Android.
1.6. JavaScript Engine
JavaScriptCore a part of the open source WebKit Browser engine is used across all platforms. This ensures the compatibility of JavaScript features between each platform. This engine is customized with remote debugging features.
1.7. Core Plugins
There are a number of built-in plugins shipped with the platform. These plugins have core level integration, which enables them to be bound as native objects, such as AdMob. Additional plugins can also be added with the upcoming plugin support.
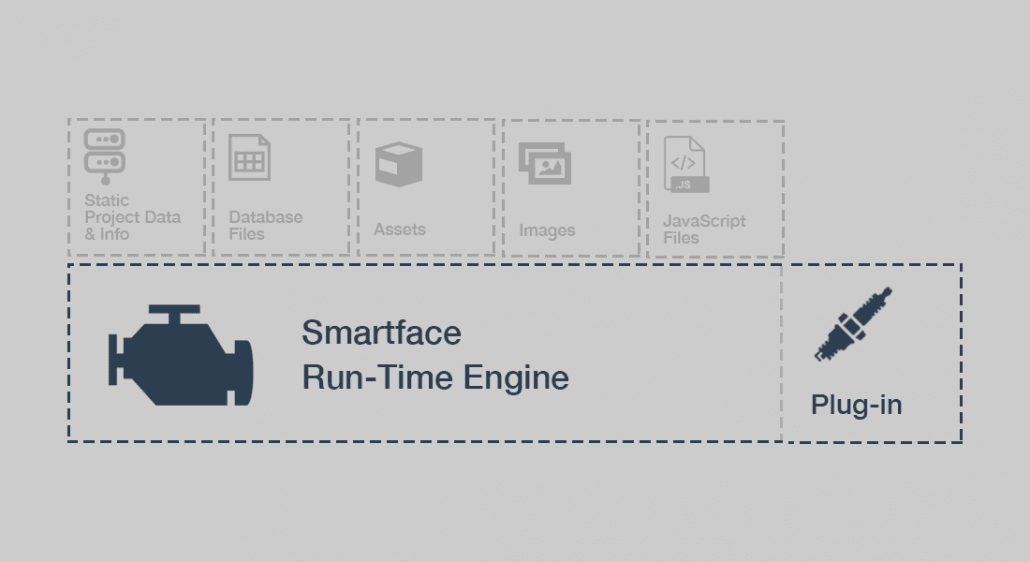
2. Run-time Package
Run-time engine is precompiled targeting the OS. Smartface iOS Runtime and Smartface Android Runtime have their own separate runtime implementations. Android also has two runtime options based on CPU architecture: ARM & Intel (x86).
When a project is ready, it can be published from the IDE. This generates an APK file for Android, and an Xcode project in a zip file for iOS. Smartface runtime is precompiled; packaged by IDE with project files and plugins to be delivered to device.
Static project data & info is an XML data, converted to binary format on IDE to be parsed faster on runtime. This data consists of static objects, database schema and project info. Static objects are the objects designed on the IDE: UI, Network, DataSets and DataTables. If an object is declared within JavaScript code, then it is referred to as a Dynamic object.
Plug-ins are also pre-compiled and ready to be shipped out of the box.
3. Interaction
When an app developed by Smartface is published by the IDE, and Android APK file or an iOS Xcode project is generated.
After app is deployed and ready to run, it is executed as explained in the Smartface App Execution Flow.
There is an important thing to notice, every static object is loaded to the memory during startup, and dynamic objects are loaded when code calls for it.
In the JavaScript example below, there are static objects in Page1, TextButton1 and Label1. TextButton onPressed event is mapped to function Page1_TextButton1_OnPressed. When a user clicks the button to set the text of the label as given by the code below, following steps are executed:
function Page1_TextButton1_OnPressed(e) {
Pages.Page1.Label1.text = "hello world";
}
- JavaScript engine accesses to Pages object, which resides in Core
- JavaScript engine gets Page1 property of Pages which resides in Core
- JavaScript engine gets Label1 property of Page1 which resides in Core
- JavaScript engine sets text property value of Label1 which resides in Core. While setting this value, before returning to the JavaScript Engine, Core performs following operations:
- Core access the native Label object through bridge.
- Updates the value in UI
- Returns to the JavaScript engine to proceed with next line. In this case, both Core and UI has the copy of the value.
While getting values from objects, execution occurs in the following way for the code shown below:
function Page1_TextButton2_OnPressed(e) {
alert(Pages.Page1.Label1.text);
}
- JavaScript engine accesses to Label with same steps explained above
- JavaScript engine gets value from the Core. The Core does not retrieve this value from an UI object, it directly returns the value from the value stored in the Core.
4. Security
Compiled C++ and Objective-C codes and obfuscated Java code hardens Smartface engine for reverse engineering.
Binary data and JavaScript code of the project are encrypted.
The Core provides easy-to-use encryption facilities to encrypt the database for security. Smartface also comes built-in with security plugins from different security providers.
Built-in level encryption keys are generated dynamically by the IDE during publishing process, this encryption key is retrieved by the master key within Smartface. This hardens the stored data against known text attacks.
5. Extensibility
Smartface is an extensible framework and third party native libraries can be added as plugins.
This integration can be done in several levels of integration between Core and Native OS level.
Some plugins are shipped with Smartface App Studio and some of them are obtained separately from external sources. Shipped plug-ins are part of the run-time engine and IDE does not add them separately during publishing process except AdMob for iOS. The other plugins are precompiled and added to the app package by the IDE during publishing. Presence of these plugins is checked by engine during runtime and feature support is managed accordingly.
6. Performance
Smartface core is developed in C++ for iOS and Android and the architecture is designed to minimize the performance loss.
There might be a performance loss up to 3%. However, this performance difference is not noticeable unless milliseconds are critical for an app.
7. Stability
Smartface Engine takes care of memory optimization; UI rich components are implemented with their memory usage optimized.
Since the framework is a product of 4 years of intensive testing, device-specific issues are addressed and solved within the framework.
For multi-threaded implementations, Smartface Engine itself takes care of thread synchronization and internal data transfer.
8. JavaScript Compatibility
Smartface supports plain pure JavaScript; it has no parts of HTML or DOM. The engine is taken out of WebKit, and stripped out everything except the JavaScript engine.
The engine is ECMAScript 5 compatible. Same compatible engine and version is used both in iOS and Android to ensure the highest compatibility of JavaScript features in both environments.
Built-in JavaScript engine of WebKit does not include remote debugging protocol and debugging features. JavaScript engine is extended with remote debugging features, enabling JavaScript debugging from IDE both in iOS & Android with full debugging features.
9. Connectivity
Smartface has built-in web socket client support. Any application developed using Smartface can consume any web services without any problem, such as Restful, SOAP and OData services. This web socket client architecture is built on Curl. Curl is a very popular and stable cross-platform connectivity library, which eliminates the behavioral differences between iOS & Android.
Any mobile app can call the app developed with Smartface in a bidirectional way with passing data to and from it.
Apps developed with Smartface can register for receiving push notifications for iOS and Android. Using push notifications, apps can receive push data.
iOS Framework also has support for iBeacon, it can receive data from iBeacon source and estimate proximity.
With its superior architecture, Smartface enables you to develop native iOS and Android apps with a single JavaScript codebase. Download Smartface now and start developing mobile apps right now!